Is your site slow?
Your revenue is being affected. Increased earnings follow improved performance.
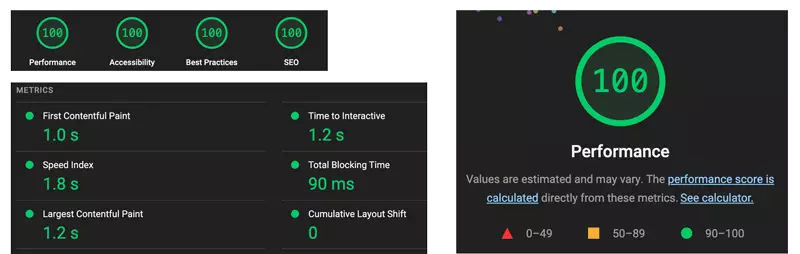
We enjoy optimizing WordPress sites Core Web Vitals. Look at our website’s score, 100s across the board, Wp1stop Web.Dev Lighthouse Measure score of 100s.
PageSpeed Insights score is a top tool that has to be leveraged. Use it in order to improve your google web vitals score on both Mobile and Desktop.
Use our Emergency Chat Channel to notify us if you have an urgent request

You can count on us to bring you a good score. Check ours

We can produce the same results with our custom work for your website.
I work with you to optimize your Core Web Vitals
Did you know that a slow website costs you money?
You might be paying SEO firms money that should be spent on improving your technical SEO
The following are our recommended tools for viewing your current site scores
To use Web Dev website measure system, Web.dev/Measure
And you may use Google main score system for both Mobile and Desktop, PageSpeed Insights
Lighthouse SpeedPage Insights is our other recommended optimization tool, Our site test has a score of 100 across the board.
If your site is not performing and scoring well with these tools. You are losing customers and can increase your revenue exponentially with some investment in technical SEO and performance optimizations. We analyze your website and provide options to manage each project with an individual approach.
You focus on your dreams and work, we optimize and improve the website for you.
PageSpeed & Core Web Vital
Consultant Tampa
We enjoy assisting you in navigating the complicated process and explaining the main areas of emphasis of the Core Web Vitals Scores.
Plugins alone will not solve the problem.
Some people like to apply bandages to problems.
We prefer to put an end to the issue.
We will give you several options, one of which will result in a perfect score. You choose the level of investment and approach that is best for you.
In many cases, a full rebuild is preferable besides a page-by-page approach.
Our Error reports cover all your issues that are slowing your website
Sample Error report:
This report details a list of JavaScript errors encountered, their frequency, and potential causes. Understanding and addressing these errors is crucial for ensuring the smooth functioning of a web application.
- Cannot set properties of null (setting ‘textContent’) – 7.73k occurrences: This error typically occurs when trying to access or modify a property of an element that doesn’t exist in the DOM. The use of
document.querySelectormight be returningnullbecause the selector does not match any elements. - null is not an object (evaluating ‘document.querySelector(…).textContent =
${precioActualizado.toFixed(2)} €‘) – 2.81k occurrences: Similar to the first error, this issue arises when the element targeted bydocument.querySelectoris not found, resulting innull. - ((ce.event.special[o.origType] || {}).handle || o.handler).apply is not a function – 1.95k occurrences: This error suggests a problem with an event handler in jQuery. It might be due to a mismatch between jQuery versions or improper use of event methods.
- Failed to execute ‘appendChild’ on ‘Node’: parameter 1 is not of type ‘Node’. – 1.52k occurrences: This error happens when the argument passed to
appendChildis not a valid DOM node. This could be due to an incorrect reference or a null value. - Cannot read properties of null (reading ‘remove’) – 533 occurrences: This error indicates an attempt to call the
removemethod on an element that doesn’t exist in the DOM. - Argument 1 (‘node’) to Node.appendChild must be an instance of Node – 421 occurrences: Similar to the earlier
appendChilderror, this one also indicates that the argument passed is not a valid DOM node. - Failed to execute ‘observe’ on ‘MutationObserver’: parameter 1 is not of type ‘Node’. – 319 occurrences: MutationObserver requires a DOM node to observe. This error suggests that the target element is not a valid node.
- null is not an object (evaluating ‘document.querySelector(…).remove’) – 178 occurrences: This is another instance of attempting to operate on a non-existent DOM element.
- Cannot read properties of undefined (reading ‘dispatchEvent’) – 103 occurrences: This error suggests an attempt to trigger an event on an undefined object.
- Argument 1 (‘target’) to MutationObserver.observe must be an instance of Node – 85 occurrences: Similar to the previous MutationObserver error, the target for observation is not a valid DOM node.
List of the JavaScript errors encountered along with their frequencies:
- Cannot set properties of null (setting ‘textContent’): 7,730 occurrences
- null is not an object (evaluating ‘document.querySelector(…).textContent =
${precioActualizado.toFixed(2)} €‘): 2,810 occurrences - ((ce.event.special[o.origType] || {}).handle || o.handler).apply is not a function: 1,950 occurrences
- Failed to execute ‘appendChild’ on ‘Node’: parameter 1 is not of type ‘Node’.: 1,520 occurrences
- ((ce.event.special[o.origType]||{}).handle||o.handler).apply is not a function. (In ‘((ce.event.special[o.origType]||{}).handle||o.handler).apply(i.elem,s)’, ‘((ce.event.special[o.origType]||{}).handle||o.handler).apply’ is undefined): 1,410 occurrences
- Cannot read properties of null (reading ‘remove’): 533 occurrences
- Argument 1 (‘node’) to Node.appendChild must be an instance of Node: 421 occurrences
- Failed to execute ‘observe’ on ‘MutationObserver’: parameter 1 is not of type ‘Node’.: 319 occurrences
- null is not an object (evaluating ‘document.querySelector(‘#col-der .ahorro’).remove’): 178 occurrences
- Cannot read properties of undefined (reading ‘dispatchEvent’): 103 occurrences
- Argument 1 (‘target’) to MutationObserver.observe must be an instance of Node: 85 occurrences
- Cannot read properties of undefined (reading ‘click’): 52 occurrences
- document.querySelector(…) is null: 51 occurrences
- scrollOffset is not defined: 50 occurrences
- Invalid or unexpected token: 47 occurrences
- Unhandled Promise Rejection: 26 occurrences
- Can’t find variable: _AutofillCallbackHandler: 25 occurrences
- undefined is not an object (evaluating ‘labels[0].click’): 22 occurrences
- undefined is not an object (evaluating ‘cartoElement.dispatchEvent’): 21 occurrences
- Script error.: 21 occurrences
- Cannot read properties of undefined (reading ‘focus’): 21 occurrences
- Node.appendChild: Argument 1 is not an object.: 15 occurrences
- Unhandled Promise Rejection: undefined is not an object (evaluating ‘t.replace’): 6 occurrences
- Unhandled Promise Rejection: Invalid image or id: 5 occurrences
- Invalid character: ‘#’: 5 occurrences
- Identifier ‘a’ has already been declared: 4 occurrences
- Can’t find variable: scrollOffset: 3 occurrences
- undefined is not an object (evaluating ‘focusedElement.focus’): 3 occurrences
- Unhandled Promise Rejection: Load failed: 2 occurrences
- Cannot read properties of undefined (reading ‘sets’): 2 occurrences
- Unhandled Promise Rejection: e.currentProduct.toUpperCase is not a function. (In ‘e.currentProduct.toUpperCase()’, ‘e.currentProduct.toUpperCase’ is undefined): 1 occurrence
- Cannot read properties of undefined (reading ‘replace’): 1 occurrence
- Unhandled Promise Rejection: t is undefined: 1 occurrence
- cartoElement is undefined: 1 occurrence
- Unhandled Promise Rejection: Font could not be loaded: 1 occurrence
